Web 페이지에 CSS 사용하는 두 가지 방법
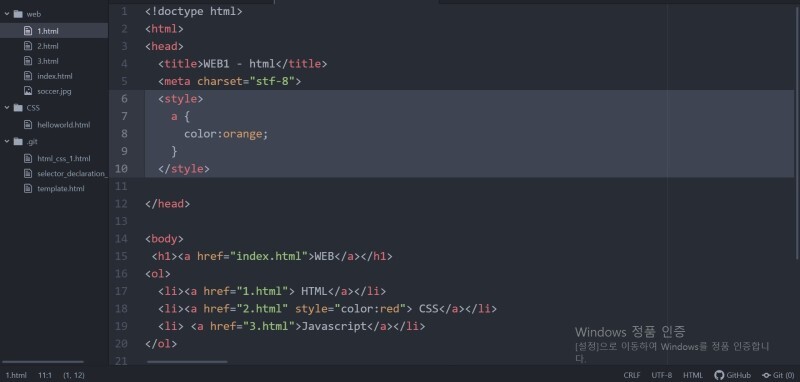
1. style 태그 쓰기

selector 사용
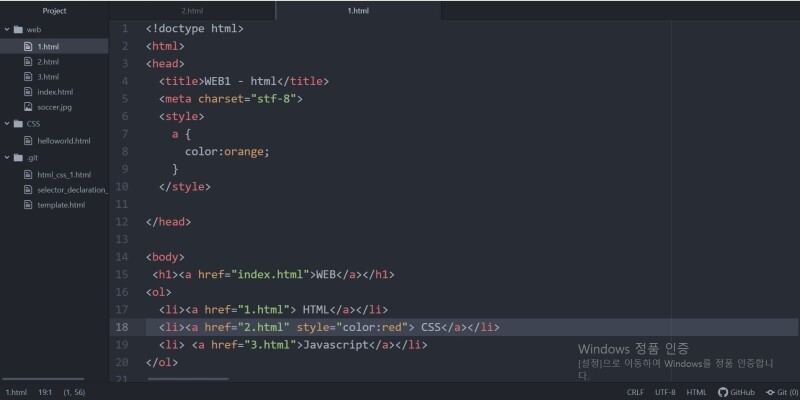
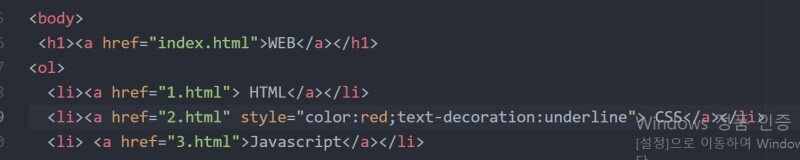
2. style 속성 쓰기

selector 사용X (지정된 일부만 색 변환)
※참고: selector와 declaration

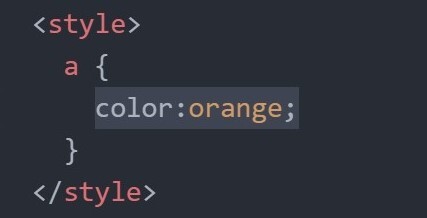
selector

declaration
밑줄 없애기& 지정된 부분만 밑줄 표시
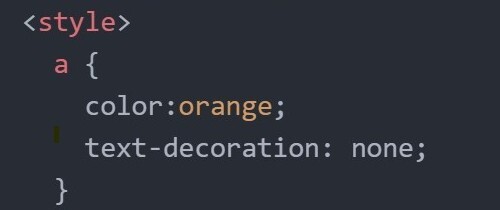
1.밑줄 없애기

text-decoration: none;
2. 지정된 부분만 밑줄 넣기

style 속성에 text-decoration:underline
☆하나의 속성에 여러 효과를 넣을 수 있는 데 이때 세미콜론(;) 꼭 사용해주기!!!!!
☆style 태그 쓸 때 마지막에 </style> 꼭 쓰기!!!!
'CSS' 카테고리의 다른 글
| [CSS] Box Model (0) | 2022.02.01 |
|---|---|
| [CSS] 미디어 쿼리 소개 (0) | 2022.01.28 |
| [CSS] 그리드 소개 (0) | 2022.01.28 |
| [CSS] 박스 모델 (0) | 2022.01.27 |
| 생활코딩- CSS 선택자의 기본 (0) | 2022.01.27 |



