HTML
[HTML] 표 table 만드는 방법
ksh21
2022. 1. 31. 01:31
표 table (1) - 기본 구조
데이터를 담은 표를 만들 때 사용
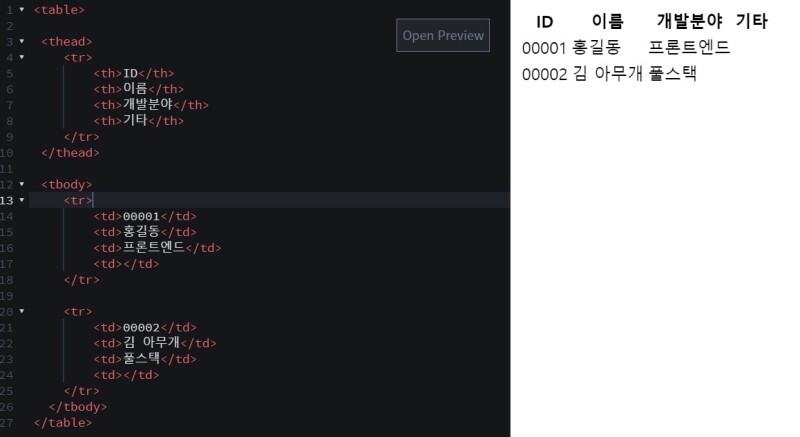
table 만드는 기본 원리
<table>
<tr>
<th>테이블 헤더</th>
<td>테이블 데이터</td>
</tr>
</table>

Tip!
1. <th>기타</th> 부분에 쓸말 없어도 <td></td>는 꼭 써야함
2. 총합 등 최종 결론 부분의 경우 <tfoot></tfoot>으로 감싸줌
(thead-tbody-tfoot 순으로 감싸주기)
표 table (2) - 심화
rowspan: 세로 합병
colspan: 가로 합병
scope="row/col"
- thead 한테만 쓸 수 있음
- 가로줄의 헤더인지 세로줄의 헤더인지 더 명확하게 하기 위해 씀
테이블 만들기 혼자 실습 도전!!!
실습 결과물
<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2">왕초보 HTML CSS</td>
<td >모각코</td>
<td rowspan="2">왕초보 HTML CSS</td>
<td >모각코</td>
<td rowspan="2">왕초보 HTML CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<td rowspan="2">Javascript스킬업</td>
<td rowspan="2">Javascript스킬업</td>
</tr>
<tr>
<th scope="row">3교시</th>
<td>Javascript시작반</td>
<td>Javascript시작반</td>
<td>Javascript시작반</td>
</tr>
<tr>
<th colspan="6" scope=row>점심시간</th>
</tr>
<tr>
<th scope="row">4교시</th>
<td>SASS기초반</td>
<td rowspan="2">HTML CSS 포트폴리오반</td>
<td rowspan="2">Open seminar</td>
<td rowspan="2">HTML CSS 포트폴리오반</td>
<td>SASS기초반</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td>모각코</td>
<td>모각코</td>
</tr>
</tbody>
</table>
</html>
만들면서 헷갈리거나 실수한 부분
1. rowspan,colspan 헷갈림
2. scope 쓰는 거 까먹음
3. '점심시간' 부분을 th로 써야하는 데 td로 작성
4. thead-tbody로 나누는 것 까먹음