[새싹 프론트엔드] React Router
INTRO.
리액트에는 페이지 이동 기능을 처리해주는 '리액트 라우터'가 있습니다. 여러 페이지를 가지고 있는 웹 어플리케이션을 만드려면 필수로 알고 있어야 하는 내용이고 생각보다 어렵지 않아서 쉽게 배우실 수 있을 거라고 생각합니다 :)
SPA란?
SPA는 Single Page Application의 약자로 페이지가 한 개인 어플리케이션이란 뜻을 가집니다.
원래 어플리케이션은 여러 페이지로 구성되어 있고 페이지를 이동할 때마다 페이지가 새로고침되며
리소스를 전달받아 렌더링을 진행합니다. 이렇게 되면 속도적인 측면에서 큰 문제가 발생하겠죠?
SPA는 웹 앱에 필요한 모든 리소스를 처음에 모두 다운로드합니다. 그 후 페이지 간 이동 시, 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하므로 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하여 새로고침이 발생하지 않게 됩니다. 이런 특징으로 인해 마치 앱을 사용하는 것 같은 좋은 사용자 경험을 제공할 수 있습니다.
지금부터 배우게 될 react-router는 간단하게 라우팅을 할 수 있도록 도와주는 라이브러리입니다. 이 글을 다 읽고 나면 여러 페이지를 갖는 웹 어플리케이션의 뼈대를 만들 수 있을 것입니다 :)
REACT-ROUTER
1. 먼저 프로젝트에 react-router를 설치해 주어야 합니다.
터미널에 npm i react-router-dom@5 을 입력하고 설치해주세요
참고로 저는 6버전을 사용하지 않고 5버전을 사용할 것이라서 뒤에 @5를 붙여주었습니다.
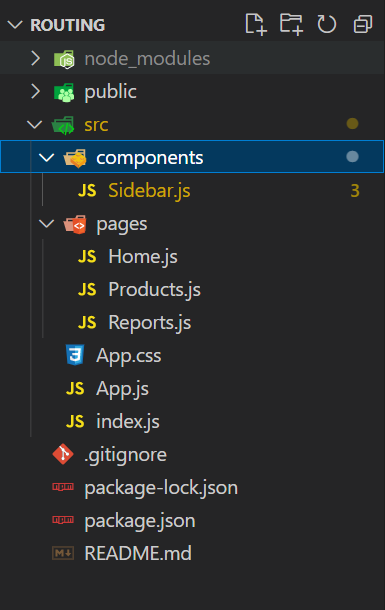
2. 밑에 구조를 참고해서 js 파일을 만들어주세요.

3. 그리고 만든 js 파일에 기본 함수형 컴포넌트를 생성해주세요.
- 익스텐션에서 es7을 검색하고 제일 위에 있는 것을 다운받아주세요
-그 후 rfce + Tab키를 입력하면 자동으로 함수형 컴포넌트 기본 구조가 생성됩니다
4. App.js 파일에 들어가서 아래 코드를 완성해주세요
import './App.css';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import Home from './pages/Home';
import Reports from './pages/Reports';
import Products from './pages/Products';
import Sidebar from './components/Sidebar';
function App() {
return (
<Router>
<Sidebar />
<Switch>
<Route path='/' exact component={Home}></Route>
<Route path='/reports' component={Reports}></Route>
<Route path='/products'>
<Products />
</Route>
</Switch>
</Router>
);
}
export default App;
-BrowserRouter as Router는 BrowserRouter를 이제부터 Router라고 부를게 라는 의미입니다.
-Router>Switch>Route의 구조를 가진다고 이해해주시면 됩니다.
-Home 컴포넌트에만 exact가 붙어 있는데 이게 붙어있으면 주어진 경로와 정확히 맞아 떨어져야만 설정한 컴포넌트를 보여줍니다.
-아래와 같은 결과가 나오는지 확인해주세요 :)



5. Sidebar 컴포넌트를 작성해주세요
import React, { useState } from 'react';
import { Link } from 'react-router-dom';
import { faBars } from 'react-icons/fa';
import { AiOutlineClose } from 'react-icons';
const Sidebar = () => {
return (
<div>
<li>
<Link to='/'>a</Link>
</li>
<li>
<Link to='/products'>b</Link>
</li>
<li>
<Link to='/reports'>c</Link>
</li>
</div>
);
};
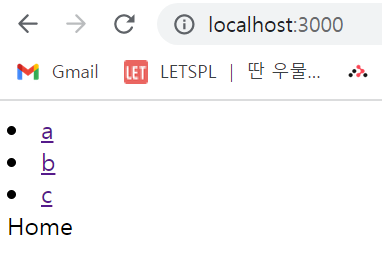
export default Sidebar;- <Link>를 사용하여 a,b,c에 우리가 앞에서 확인한 페이지를 하나 하나 연결시켜 주는 것입니다.
-a를 클릭하면 Home 화면이, b를 클릭하면 Products 화면이, c를 클릭하면 Reports 화면이 나오겠죠?

정리
리액트 라우터는 꼭 필요하지만 생각보다 쉽게 사용할 수 있다는 것이 큰 장점인 것 같습니다. 위에 배운 내용을 바탕으로 예쁘게 navbar를 만들어서 홈페이지를 만들어 보는 것도 좋을 것 같습니다. 저와 함께 버전 5를 배웠으니 버전 6에는 무엇이 달라졌는지 공부해보는 것도 좋을 것 같아요! 저도 곧 이 내용을 정리해서 올리겠습니다:)
참조
https://velopert.com/3417https://velog.io/@velopert/react-router-v6-tutorial
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 5주차 블로그 포스팅