[새싹 프론트엔드] scss 반복문 사용해보기
🧡 INTRO
새싹에서 SCSS를 배우고 실습 문제를 진행했는데 SCSS의 중첩 기능만 주로 사용하다가 다양한 기능들이 있다는 것을 알게 되어 기록합니다
📃 문제

처음 작성한 코드
처음에 코드를 작성했을 때 이렇게 하면 굳이 scss를 사용할 필요가 있나? 싶을 정도로 코드가 길었습니다😂
@mixin box($size, $color) {
width: $size;
height: $size;
background-color: $color;
}
.container {
display: flex;
.box1 {
@include box(50px, red);
}
.box2 {
@include box(100px, orange);
}
.box3 {
@include box(150px, yellow);
}
.box4 {
@include box(200px, green);
}
.box5 {
@include box(250px, blue);
}
.box6 {
@include box(300px, navy);
}
.box7 {
@include box(350px, purple);
}
}
그냥 제출할까 생각했지만 더 좋은 방법이 있을 것 같아 scss의 기능에 대해 이것 저것 검색해보다가 scss에서 반복문을 쓸 수 있다는 사실을 알게 되었고 이를 적용해 보았습니다!! 여러 반복문을 쓸 수 있었는데 처음엔 for 반복문과 each 반복문의 사용법을 찾아보고 둘을 혼합하여 코드를 작성했습니다.
//for 반복문과 each 반복문의 사용법✍️
//for 반복문 사용 방법
@for 변수 from (시작 숫자) to (끝 숫자){...}
//each 반복문 index 값이 필요할 경우 사용 예시
$fruits : (apple, banana, mango, orange);
.list_fruits {
@each $fruit in $fruits {
$i : index($fruits, $fruit);
li:nth-child(#{$i}) {
left: 100px * $i;
}
}
}
두 번째로 작성한 코드(반복문 사용)
//두번 째 코드
$default-size: 50px;
$colors: (red, orange, yellow, green, blue, navy, purple);
@mixin boxs($num) {
width: $default-size * $num;
height: $default-size * $num;
}
.container {
display: flex;
@for $i from 1 to 8 {
.box_#{$i} {
@include boxs($i);
}
}
@each $color in $colors {
$i: index($colors, $color);
.box_#{$i} {
background: $color;
}
}
}
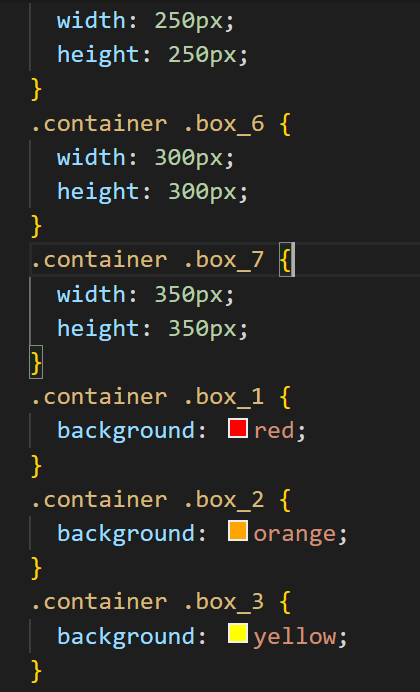
하지만 실행해보니 화면에는 잘 뜨는데 아래처럼 반복문이 두 번 돌아가고 있어서 전혀 효율적으로 보이지가 않았습니다🤣

최종 코드
each 반복문에서 index 값을 쓰니까 for문을 굳이 돌릴 필요가 없을 것 같아서 @include 부분을 밑에 내려줬습니다
//최종 코드
$default-size: 50px;
$colors: (red, orange, yellow, green, blue, navy, purple);
@mixin boxs($num) {
width: $default-size * $num;
height: $default-size * $num;
}
.container {
display: flex;
@each $color in $colors {
$i: index($colors, $color);
.box_#{$i} {
@include boxs($i);
background: $color;
}
}
}
그랬더니 드디어 제가 원했던 대로 컴파일 되었습니다!!!💛

🧡 마무리
최대한 scss의 장점을 살려서 코드를 짜보고 싶어서 이것 저것 검색해보고 반복문까지 써 봤는데 가장 바람직한 코드인지는 모르겠지만 처음 작성한 코드보다는 매우 짧아져서 만족하고 scss에 많은 기능이 있다는 것을 알게 되어서 필요할 때마다 찾아보고 적용해보면 매우 좋을 것 같다는 생각을 했습니다!!
📕 참고
https://abcdqbbq.tistory.com/83
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 7주차 블로그 포스팅'