목록
ol(ordered list): 순서가 중요한 목록
ul(unordered list): 순서가 중요하지 않은 목록
★ul과 ol의 자식요소는 무조건 li만 가능!!!★
<ul>
<li>항목1 </li>
<li>항목2 </li>
</ul>정의 리스트 (Description list)
1. 용어를 정의할 때
2. key-value로 정보를 제공할 때
【key-value】: 무언가를 정의 내릴 때 사용
태그
dl : descrtiption list, 선언하는 기능
dt : description term, 용어(key값)를 마크업하는 기능
dd : description data, 용어를 설명하는 기능
★문법 주의★
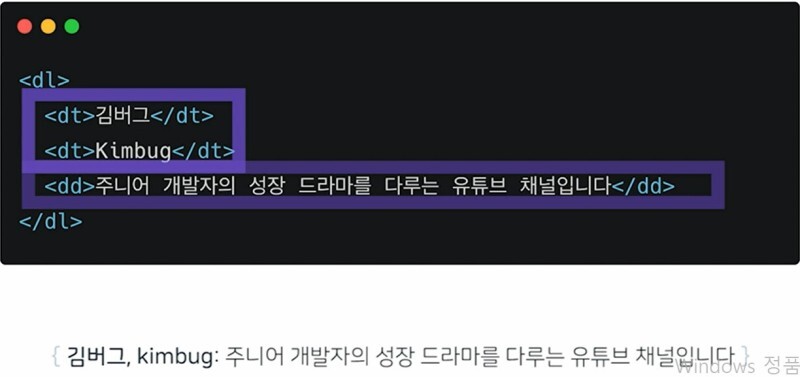
Good Ex
1.

2.

3.

5.

6.


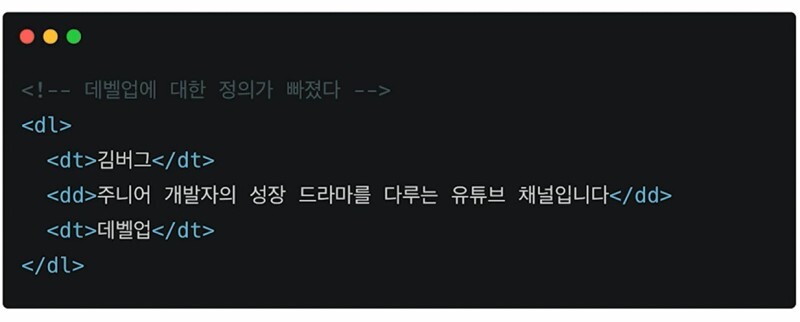
Bad Ex
1.

2.

3.

인용quotations
1. blockquote
p보다 훨씬 더 많이 사용, 전체 인용일 경우 사용
<blockquote>인용 내용</blockquote>
//주소 명시하고 싶을 경우
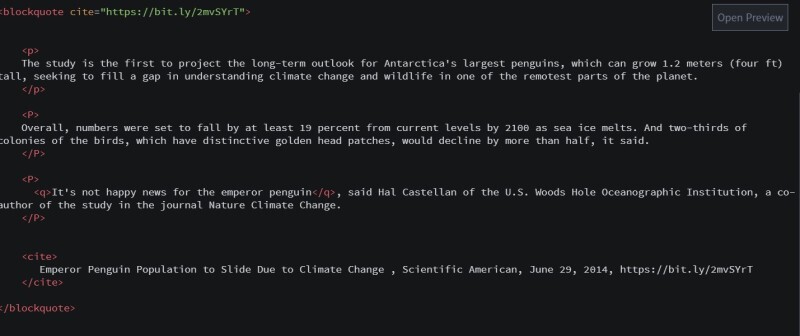
<blockquote cite="https://ooooooo">인용 내용</blockquote>2. q
문장 내에 살짝 들어가 있는 인용문일 경우 사용

'HTML' 카테고리의 다른 글
| [HTML] ol과 ul의 차이 알아보기 (0) | 2022.02.01 |
|---|---|
| [HTML] 표 table 만드는 방법 (0) | 2022.01.31 |
| [HTML] Form 태그 사용하기 2 (0) | 2022.01.28 |
| [HTML] Form 태그 사용하기 (0) | 2022.01.28 |
| [HTML] 주요 태그 살펴보기 (0) | 2022.01.28 |

