Form(3) - Label
Lable: 폼 양식에 이름을 붙여주는 태그
★문법 주의★
<label for="인풋id">라벨</label>
<input id="인풋id" type="text"/>
※id값 앞에 # 쓰지 않는 것 주의
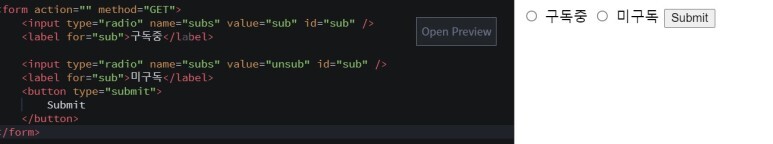
Form(4) - Radio&Checkbox
radio: 한 가지만 선택 가능할 때
checkbox: 여러 가지 선택 가능할 때
<input type="radio" name="" value="" />

★두 개의 input에 같은 name을 붙여줘야지 둘 중 하나만 선택되는 상황 발생
★value: 어떤 항목이 선택되었는지 서버가 구분할 수 있도록 꼭 넣어야 함
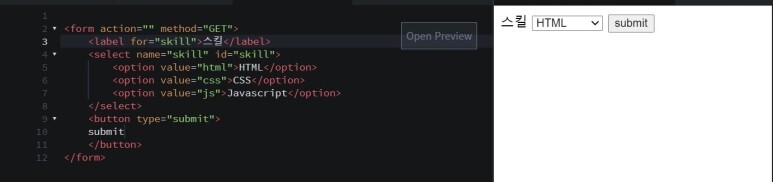
Form(5) - select&option

※ select에 multiple 추가하고 ctrl키 누르면 여러개 선택 가능
Form(6) - Textarea
input은 짧은 글, textarea는 긴 글 받을 때 사용

Form(7) - Buttons
<button type="">제출하기</button>
★type의 종류★
button
submit: 제출하는 용도일 때
reset: 다시 쓰고 싶을 때
'HTML' 카테고리의 다른 글
| [HTML] ol과 ul의 차이 알아보기 (0) | 2022.02.01 |
|---|---|
| [HTML] 표 table 만드는 방법 (0) | 2022.01.31 |
| [HTML] Form 태그 사용하기 (0) | 2022.01.28 |
| [HTML] 주요 태그 살펴보기 2 (0) | 2022.01.28 |
| [HTML] 주요 태그 살펴보기 (0) | 2022.01.28 |


