※최근에 공부하면서 슬럼프가 자주 왔는데 공부는 하고 있는데 뭘 만들 수 없을 것 같은 느낌? 때문인 것 같았다
그래서 react는 내가 만들고 싶은 웹사이트를 만들면서 공부해보려고 한다.
그 전에 기초가 될 게시판부터 만들면서 기본 개념을 익혀보자!

먼저 주어진 배열의 내용을 출력하는 기능을 구현해 보려 한다
(1) boards에 두 개의 데이터를 입력하고

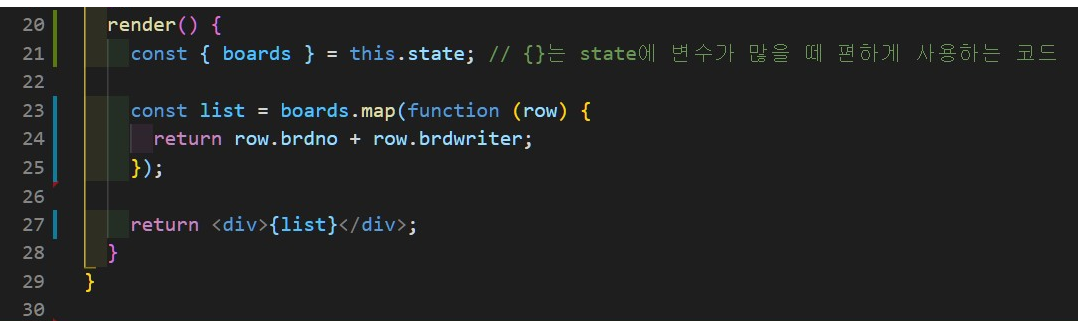
(2) 위의 데이터를 render()에서 출력한다

이때 App 컴포넌트에 있는 state를 사용하기 위해 this.state로 지정해준다.
this.state에 있는 것 중에서 하나를 가지고 와야 하므로 대괄호를 사용하여 { boards }로 나타낸다
(3) 실행 결과

(+) 대괄호의 사용
1. 자바스크립트에서 함수의 범위 또는 JSON
2. 변수 내의 수많은 변수 중 일부를 빼내서 사용할때
3. 태그 사이에서 값을 출력할 때 (react)
'REACT' 카테고리의 다른 글
| [React] HOOK 맛보기 (State hook, Effect hook) (0) | 2022.02.15 |
|---|---|
| [React] 게시판 만들기 (4) - 삭제 기능 구현하기 (0) | 2022.01.31 |
| [React] 게시판 만들기 (3) - 값을 입력받아서 저장하는 기능 구현 (0) | 2022.01.31 |
| [React] 게시판 만들기 (2) - 테이블 태그로 게시판 리스트처럼 출력하기 (0) | 2022.01.30 |
| state 와 props 이해하기 (0) | 2022.01.23 |

