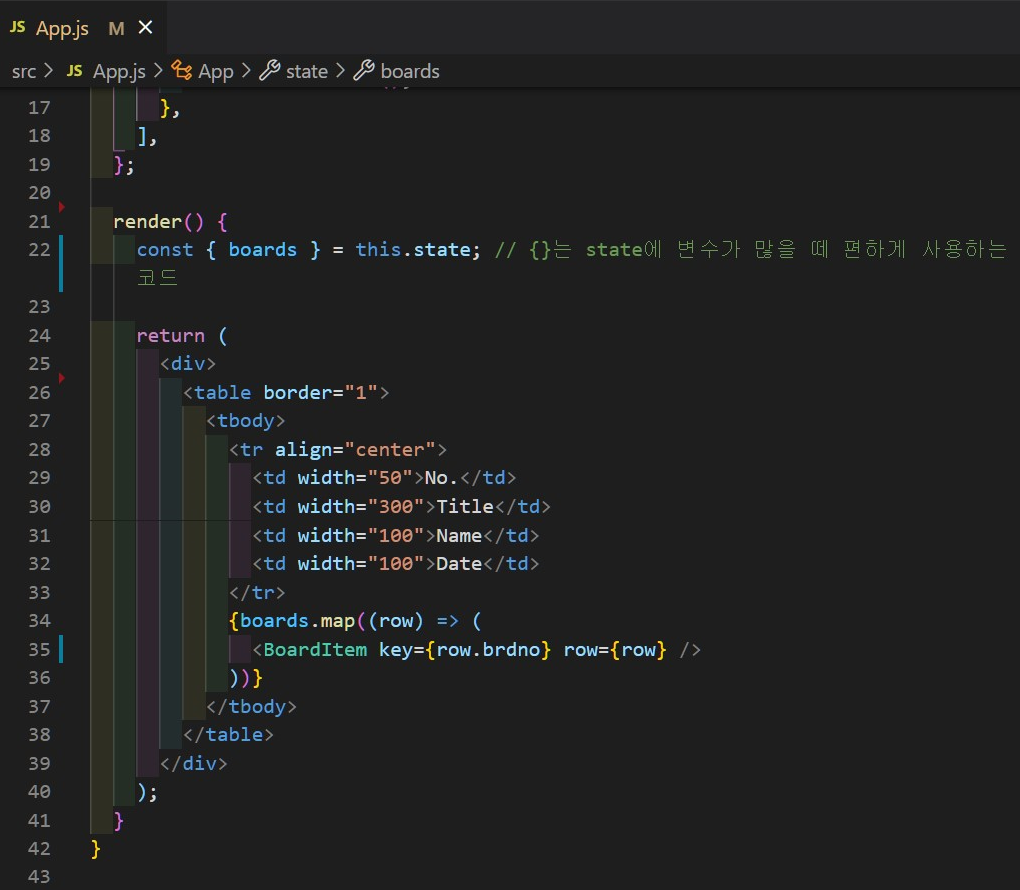
저번 코드에 이어서 테이블 태그로 간단한 게시판 형태로 만들어주기!

이때 map 메서드는 배열 내의 모든 요소에 대해 함수를 호출한 결과를 모아서 새로운 배열을 반환해 줍니다.
배열의 <BoardItem /> 엘리먼트는 key 값을 가지고 있어야 하기 때문에 key={row.brdno}를 지정해 줍니다.
key 값을 가져야 하는 이유는 안정적인 고유성을 주기 위해서인데 자세한 글은 아래를 참고해주세요!!
https://ko.reactjs.org/docs/lists-and-keys.html
리스트와 Key – React
A JavaScript library for building user interfaces
ko.reactjs.org
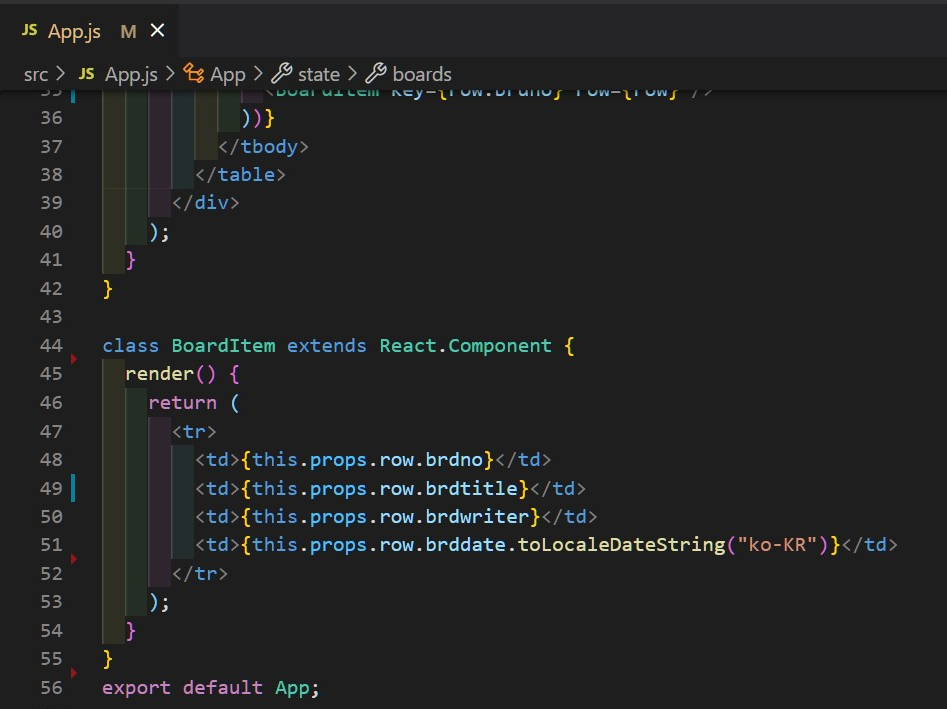
BoardItem이라는 컴포넌트를 만들고 props를 통해 부모로부터 받은 데이터를 사용합니다.

'REACT' 카테고리의 다른 글
| [React] HOOK 맛보기 (State hook, Effect hook) (0) | 2022.02.15 |
|---|---|
| [React] 게시판 만들기 (4) - 삭제 기능 구현하기 (0) | 2022.01.31 |
| [React] 게시판 만들기 (3) - 값을 입력받아서 저장하는 기능 구현 (0) | 2022.01.31 |
| [React] 게시판 만들기 (1) - 주어진 배열의 내용 출력하기 (0) | 2022.01.29 |
| state 와 props 이해하기 (0) | 2022.01.23 |

